
----------------------------------------------------------------------------------------------------------------
타이틀 부분의 플래쉬적용 때문에 프레임구조를 사용하셨네요~
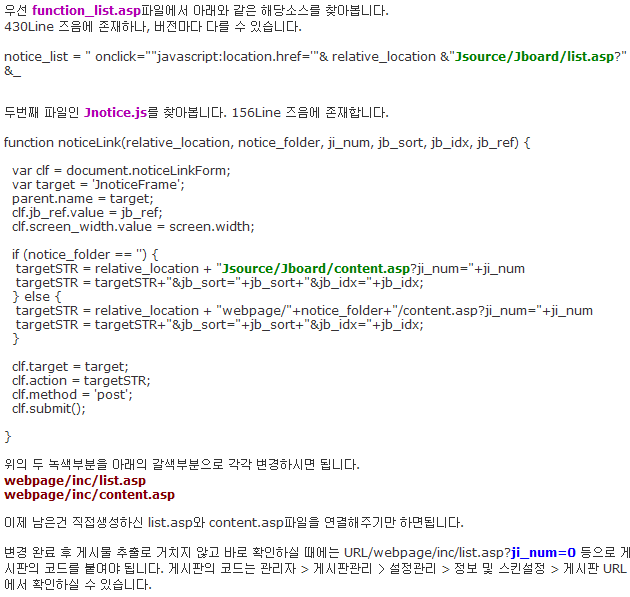
점선위의 이미지는 Home > 스터디 > 사용TIP > '게시판을 아이프레임으로 넣었을 때 추출물과 연결하는 방법'의 내용의 일부를 캡쳐한 것입니다.
1. 우선 첨부해드린 파일을 보시면 webpage/inc/list.asp, webpage/inc/content.asp에 아이프레임으로 연결 사용할 파일을 생성하셨다면 function_list.asp, Jnotice.js에서의 녹색부분을 맨하단의 갈색부분으로 소스변경을 하셔야 합니다.
2. webpage/inc/list.asp, webpage/inc/content.asp의 Iframe연결태그에 name과 id를 "eframe"로 변경사용 됨을 확인했습니다. 이는 생성하신 프레임으로 연결을 하시고자 하는 뜻인 것 같습니다. 우선 조은보드에서 기본제공 하고 있는 "JboardFrame"으로 변경하여 페이지 이동 및 타겟의 문제점이 있는지 테스트 해 보신 후 문제점이 발생하면 생성 또는 수정하신 프레임의 name과 id에 적절히 변경하여 테스트해 보시기 바랍니다.
참고 : 프레임구조 특성상 프레임name 및 id로 타겟이 지정이 되고 아이프레임 또한 같은 방식이기에 프레임과 아이프레임을 동시에 사용할 때는 부모/자식페이지의 네이밍 규칙이 철저히 관리되고 사용되어야 부모 또는 자식페이지 호출/이동시 문제없이 웹사이트를 운영해 나가실 수 있을 것입니다.
타이틀 부분의 플래쉬적용 때문에 프레임구조를 사용하셨네요~
점선위의 이미지는 Home > 스터디 > 사용TIP > '게시판을 아이프레임으로 넣었을 때 추출물과 연결하는 방법'의 내용의 일부를 캡쳐한 것입니다.
1. 우선 첨부해드린 파일을 보시면 webpage/inc/list.asp, webpage/inc/content.asp에 아이프레임으로 연결 사용할 파일을 생성하셨다면 function_list.asp, Jnotice.js에서의 녹색부분을 맨하단의 갈색부분으로 소스변경을 하셔야 합니다.
2. webpage/inc/list.asp, webpage/inc/content.asp의 Iframe연결태그에 name과 id를 "eframe"로 변경사용 됨을 확인했습니다. 이는 생성하신 프레임으로 연결을 하시고자 하는 뜻인 것 같습니다. 우선 조은보드에서 기본제공 하고 있는 "JboardFrame"으로 변경하여 페이지 이동 및 타겟의 문제점이 있는지 테스트 해 보신 후 문제점이 발생하면 생성 또는 수정하신 프레임의 name과 id에 적절히 변경하여 테스트해 보시기 바랍니다.
참고 : 프레임구조 특성상 프레임name 및 id로 타겟이 지정이 되고 아이프레임 또한 같은 방식이기에 프레임과 아이프레임을 동시에 사용할 때는 부모/자식페이지의 네이밍 규칙이 철저히 관리되고 사용되어야 부모 또는 자식페이지 호출/이동시 문제없이 웹사이트를 운영해 나가실 수 있을 것입니다.