- 제 목 갤러리 관련 질문입니다.
- 작성자 장은학 등록일 2011-01-18/11:49 조회수 1465

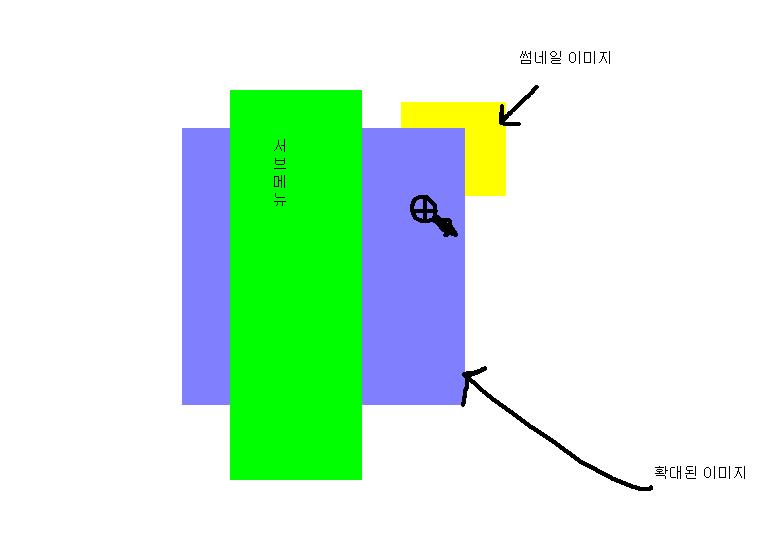
갤러리에서 이미지 클릭시
기본스킨을 적용하고 있는데요
여기서 플래쉬때문에 이미지가 플래쉬부분만큼 잘려서(밑으로) 보입니다
이미지가 플래시 위로 제대로 팝업되게 하려면 어떻게 해야되는지 궁금합니다.
ps : iframe은 홈페이지에 더이상의 메뉴나 여러가지 기능을 추가할때 여러 제약사항이 너무많더라구요
그래서 menu bar lite를 따로 만들어서
로딩화면을 지우고 인클루드 했습니다.
귀찮아서 만들어버린 아이프레임이 오히려 막노동을 초래하더군요.. ㅜ
답변은 감사했습니다^^
기본스킨을 적용하고 있는데요
여기서 플래쉬때문에 이미지가 플래쉬부분만큼 잘려서(밑으로) 보입니다
이미지가 플래시 위로 제대로 팝업되게 하려면 어떻게 해야되는지 궁금합니다.
ps : iframe은 홈페이지에 더이상의 메뉴나 여러가지 기능을 추가할때 여러 제약사항이 너무많더라구요
그래서 menu bar lite를 따로 만들어서
로딩화면을 지우고 인클루드 했습니다.
귀찮아서 만들어버린 아이프레임이 오히려 막노동을 초래하더군요.. ㅜ
답변은 감사했습니다^^